I owe Guy Kawasaki a lot even though I’ve never met him. A month ago, I watched a video where he talked about starting a business to make meaning versus making money. That video came at just the right time for me and led me on a new path in my life.
So I’m very pleased to attempt to repay the debt. Tonight on Twitter, someone commented on Guy Kawasaki’s new adventure Truemors and the fact that the site was slow. Guy replied that they were working on it. I sent Guy Kawasaki a quick note that I thought they needed to turn on gzip, but I was reading my YSlow plugin incorrectly.
So instead of trying to provide feedback via Twitter, I thought I’d write up the things that I think will have the greatest impact for Truemors.
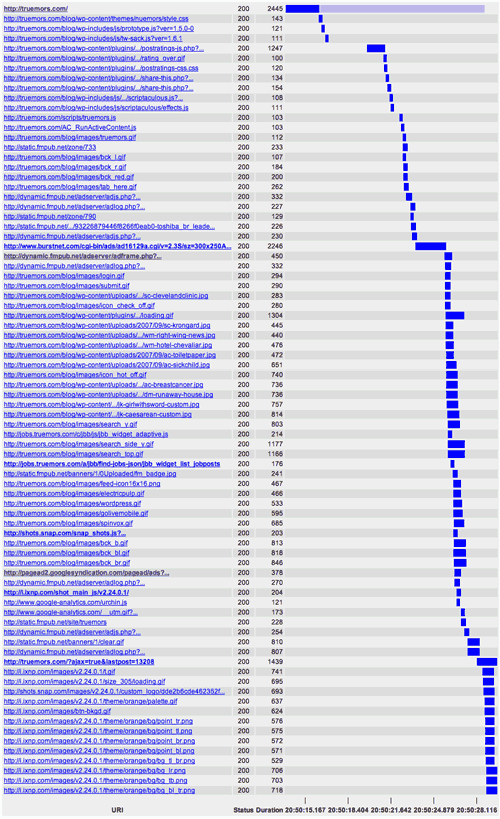
First, let’s look at where the greatest time is spent. Here is a graph showing the download time for Truemors:
The thing to notice about the image is that the html downloads in 2445 milliseconds on my home broadband connection. The total download time is 12,949 milliseconds. This means that the server processing and html download only account for 18% of the total download time.
This is consistent with Yahoo’s 80/20 rule and indicates that the biggest benefit will come from optimizing front-end content.
- Reduce the Number of HTTP Requests — This appears to be the place with the biggest opportunity for improvement because the Truemors home page makes 79 http requests on an empty cache.
Keep in mind that browsers will only make two http connections to the same domain at a time. It is because of this two connection limit that most web browsing never reaches the full broadband speeds available.
To reduce the number of http requests, I would look first at consolidating the javascript files. There are currently 20 javascript files. Javascript files also contain the added determent that the browser will not start transfering any other files until the javascript completes. This effectively reduces the browser to serial downloads for the duration of the javascript downloads. Truemors download graph shows this happening.
It appears that reducing the number of javascript files will have the largest impact on site speed.
- Move Javascript to the Footer — Browsers will not render any content below javascript until the javascript has loaded. When a page downloads, one of the things that makes it feel faster is if the page starts rendering first. Because of the number of javascripts in the html head on Truemors, the page remains blank and then snaps into place after a wait. This is a tell-tale sign that progressive rendering is getting blocked by javascript processing.
- Add expires headers to encourage caching — On the second time the Truemors home page is viewed, it still will download 125k of files and make 64 http requests. Adding expires headers will ensure that files aren’t download unnecessarily and the browser knows that it doesn’t need to check for new files.
- Test using YSlow and Speed Up Your Site — The YSlow Firefox plugin and the Web Page Analyzer provide free tools for testing the speed.
These are the items that I believe would make the biggest difference. Looking at the Truemors example, I can see one of the disadvantages of my favorite blogging software, WordPress, and its plugin architecture.
All of the plugins are putting their own javascript, images and sometimes even css into the page. These plugins aren’t part of a cohesive vision for the page and add the code to the page where ever they like. It is clear to me that doing things like combining javascript files may require more work because the plugins are responsible for adding them to the page.
I hope Guy Kawasaki and his partners find this information useful. I owe Guy a lot for inspiring me. This post is a small token of my gratitude. Thanks for the video.