-
Now you know what the handheld style sheet is, forget it. Today’s premier mobile browsers, Opera “Mini 4 and Safari on iPhone don’t pay it any attention. The handheld style sheet is obsolete…Handheld style sheets are back already though, just under
-
Conference on web site performance
-
Cool technique to speed up subsequent page loads
-
Nice grid-based wordpress theme
-
A wordpress plugin that addresses typography!
Category: Site Performance
Site Performance Updates
Some recent news on web site performance:
- I got a chance to present to a class of web developers at PSU on site performance. I gave a variant of the presentation I gave a DevGroup NW. The presentation was video-taped and will be posted online soon. I enjoyed the class and had some great conversations after the presentation.
- Yahoo is using AJAX in an interesting way to speed up their site by pre-loading stylesheets for search results pages once someone starts typing in the search box.
- OReilly has announced a conference focusing on web performance called Velocity. Velocity will take place June 23-24, 2008 at the San Francisco Airport Marriott in Burlingame, California. They are currently soliciting proposals for presentations. I’ve got a topic in mind for a new presentation, and am thinking about pitching a session.
Getting a chance to present again was a lot of fun. I forget how much energy I get from talking to people about web technology. I want to thank Richard Appleyard again for the opportunity.
MediaTemple’s Lack of GZIP
Update As pointed out in the comments, the html for this site is being delivered as gzip. The css isn’t which is why YSlow is complaining. I need to remember to look to see what YSlow is complaining about before jumping to conclusions. I also have no explanation for why I read their FAQ multiple times and didn’t see the note that they support mod_deflate. So I take it all back. Disregard this entire post.
As those who attended my presentation on site speed know, I recently changed providers for my blog to MediaTemple because I was interested in their scalable grid structure.
Unfortunately, I forgot to check until after I had signed up and moved everything to MediaTemple before I found out that MediaTemple does not support mod_gzip for Apache.
I finally remembered to send them a support request asking if they had it in the plans or if it was just too difficult to implement on a grid server.
Absent good news from their support team, I’m afraid I’m going to have to move to another hosting solution. I love the service and system that MediaTemple has, but I feel like a hypocrite when I talk about site speed when I can’t optimize my own blog. It is frustrating.
At least my web site for our pet friendly vacation rental on the Oregon coast gets a “A” rating on the YSlow plugin. Thank god for small victories.
Repaying Guy Kawasaki — Truemors Site Optimization Analysis
I owe Guy Kawasaki a lot even though I’ve never met him. A month ago, I watched a video where he talked about starting a business to make meaning versus making money. That video came at just the right time for me and led me on a new path in my life.
So I’m very pleased to attempt to repay the debt. Tonight on Twitter, someone commented on Guy Kawasaki’s new adventure Truemors and the fact that the site was slow. Guy replied that they were working on it. I sent Guy Kawasaki a quick note that I thought they needed to turn on gzip, but I was reading my YSlow plugin incorrectly.
So instead of trying to provide feedback via Twitter, I thought I’d write up the things that I think will have the greatest impact for Truemors.
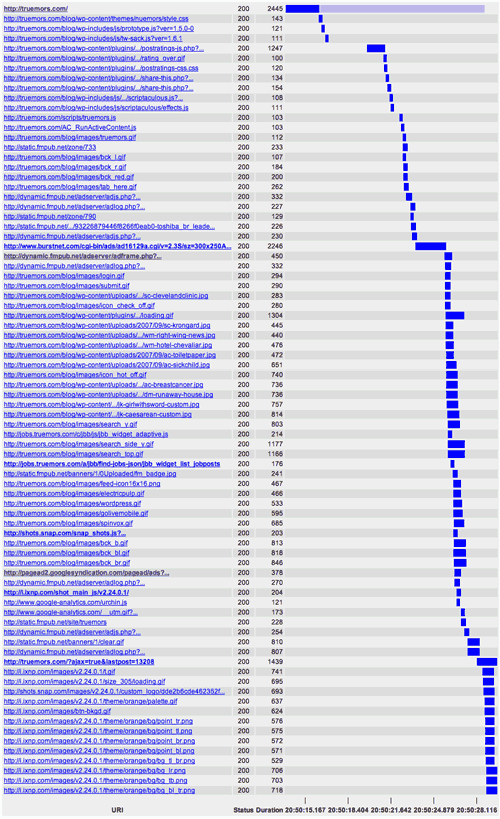
First, let’s look at where the greatest time is spent. Here is a graph showing the download time for Truemors:
The thing to notice about the image is that the html downloads in 2445 milliseconds on my home broadband connection. The total download time is 12,949 milliseconds. This means that the server processing and html download only account for 18% of the total download time.
This is consistent with Yahoo’s 80/20 rule and indicates that the biggest benefit will come from optimizing front-end content.
- Reduce the Number of HTTP Requests — This appears to be the place with the biggest opportunity for improvement because the Truemors home page makes 79 http requests on an empty cache.
Keep in mind that browsers will only make two http connections to the same domain at a time. It is because of this two connection limit that most web browsing never reaches the full broadband speeds available.
To reduce the number of http requests, I would look first at consolidating the javascript files. There are currently 20 javascript files. Javascript files also contain the added determent that the browser will not start transfering any other files until the javascript completes. This effectively reduces the browser to serial downloads for the duration of the javascript downloads. Truemors download graph shows this happening.
It appears that reducing the number of javascript files will have the largest impact on site speed.
- Move Javascript to the Footer — Browsers will not render any content below javascript until the javascript has loaded. When a page downloads, one of the things that makes it feel faster is if the page starts rendering first. Because of the number of javascripts in the html head on Truemors, the page remains blank and then snaps into place after a wait. This is a tell-tale sign that progressive rendering is getting blocked by javascript processing.
- Add expires headers to encourage caching — On the second time the Truemors home page is viewed, it still will download 125k of files and make 64 http requests. Adding expires headers will ensure that files aren’t download unnecessarily and the browser knows that it doesn’t need to check for new files.
- Test using YSlow and Speed Up Your Site — The YSlow Firefox plugin and the Web Page Analyzer provide free tools for testing the speed.
These are the items that I believe would make the biggest difference. Looking at the Truemors example, I can see one of the disadvantages of my favorite blogging software, WordPress, and its plugin architecture.
All of the plugins are putting their own javascript, images and sometimes even css into the page. These plugins aren’t part of a cohesive vision for the page and add the code to the page where ever they like. It is clear to me that doing things like combining javascript files may require more work because the plugins are responsible for adding them to the page.
I hope Guy Kawasaki and his partners find this information useful. I owe Guy a lot for inspiring me. This post is a small token of my gratitude. Thanks for the video.
Speed Matters: Presentation Files and Resources
Speed Matters: Presentation and Resources
We had an exceptional audience tonight at DevGroup NW for my presentation on how to speed up web pages. There were a lot of good questions and an engaged audience. Thank you to everyone who showed up. Here is my presentation from tonight as well as some of the resources I mentioned.
- Speed Matters Presentation (pdf, 8.6MB)
- Speed Matter Presentation with My Slightly Incoherent Presenter Notes (pdf, 9.3MB)
The great irony is that I used so many images in my presentation that I can’t compress the pdf files to the degree that I would like. Sorry for the large file size. If it is any consolation, you’ll likely get to fully use your broadband connection unlike when you download web pages and are limited by current connections to a fraction of your connection speed. :-)
Books on Site Performance
- High Performance Web Sites by Steve Souders, Yahoo (Not released yet)
- Speed Up Your Site by Alex King (Out of print, but available used)
Articles & Resources
- Thirteen Simple Rules for Speeding Up Your Site
- Yahoo Performance Team
- What the 80/20 Rule Tells Us about Reducing HTTP Requests
- Maximizing Parallel Downloads in the Carpool Lane
- Yahoo Group for Performance
- Mod Expires
- Graphing Requests with Tamper Data
- Speed Up Your Javascript Load Time
- Optimizing Page Load Time
Measuring Site Speed
Minimizers and Compressors
- YUI Compressor
- JSMin
- Compress Web Output Using mod_gzip and Apache
- Using HTTP Compression for Faster Downloads (IIS 6.0)
- IIS 6.0, Content-Encoding: gzip
Statistics & Studies
- Akamai and JupiterResearch Identify ‘4 Seconds’ as the New Threshold of Acceptability for Retail Web Page Response Times
- The Bandwidth Report
- US Jumps to 24th in Worldwide Broadband Penetration
- Home Page Usability and Credibility Survey
- Replace GIF with PNG Images
Thanks to all of the Flickr users who posted their images with Creative Commons licenses. This presentation wouldn’t have been nearly as interesting without their photographs.