-
Ecommerce service designed for web professionals
Author: Jason Grigsby
links for 2007-10-07
-
Best link checker for the mac that I’ve found. Chugged through 3610 links today.
-
Innovative solution to get password information onto a closed iPhone. The whole app is in a bookmarklet which syncs to the iphone using Apple’s default software.
-
Standard for declaring your search parameters. Apparently, if you put this on a page, your search will automatically show up in the browser’s search pull down.
-
“My concerns are primarily strategic in nature and centered around software entrepreneurs looking to build businesses on top of force.com.”
links for 2007-10-05
-
grades websites on seo
-
Trying to capture patterns for gestures used in mobile devices
-
Moves css inline for html emails
-
List of browser testing services
-
Good news for mobile devices. Now, we just need more of them to support flash (ahem, iphone)
links for 2007-10-04
-
South korea: boys cheering for their soccer teams. the most amazing thing is that they do this with their CLOTHES (not holding up cards).
links for 2007-10-02
-
Pretty impressive applications built in 2 days
-
Statistics on number of people who use web applications
-
the next technology era will be characterized by our collective ability to access the Internet anyplace, anytime
-
Nice quick tool for looking at a grid on a given page
-
Testing ajax on ie
-
How big is that? Take all of hollywood movie box office revenues worldwide. Add all of the global music industry revenues. And add all of videogaming revenues around the world. Even all those three together, we don’t reach 100 billion.
links for 2007-10-01
-
RSS to new post in wordpress
Web Analytics: Two Things People Want, But Will Never Get
I’ve been helping a customer try to understand their web statistics. They get reports from AWStats, Google Urchin and Google Analytics. Needless to say, they are confused by different numbers each system gives and want to know which one is right.
People often want the following two things from web statistics:
- Some sort of industry benchmark that is a fair comparison to their site so they can tell how their site measures up.
- Absolute truth in web statistics instead of approximations and interpretations.
The reality is that they will never get either one.
Page views and visitor sessions are interpretation of what happened on a site. Every analytics package measures these slightly differently.
The only statistics that matter are your own statistics. You have to measure your site consistently, make improvements to the site, and then see if the improvements result in an increase in your key performance indicators.
Think of web analytics like runners measure their personal best times. Day-in and day-out, you’re measuring yourself against your time yesterday and trying to get better. What your competition is doing doesn’t matter nearly as much as improving your own performance.
links for 2007-09-30
-
Online software for organizing a startup
-
Discusses how and why 37signals has been able to stay so small.
-
Nice way to sync calendars using iCalendar
-
A web site that will help create css sprites for you to help speed up your site.
-
The US keeps falling on the list of countries with broadband adoption.
-
The top review on Amazon is also good. I hope to read this book soon, but lately I’ve been hearing people refer to the book as if it were gospel which makes me skeptical.
MediaTemple’s Lack of GZIP
Update As pointed out in the comments, the html for this site is being delivered as gzip. The css isn’t which is why YSlow is complaining. I need to remember to look to see what YSlow is complaining about before jumping to conclusions. I also have no explanation for why I read their FAQ multiple times and didn’t see the note that they support mod_deflate. So I take it all back. Disregard this entire post.
As those who attended my presentation on site speed know, I recently changed providers for my blog to MediaTemple because I was interested in their scalable grid structure.
Unfortunately, I forgot to check until after I had signed up and moved everything to MediaTemple before I found out that MediaTemple does not support mod_gzip for Apache.
I finally remembered to send them a support request asking if they had it in the plans or if it was just too difficult to implement on a grid server.
Absent good news from their support team, I’m afraid I’m going to have to move to another hosting solution. I love the service and system that MediaTemple has, but I feel like a hypocrite when I talk about site speed when I can’t optimize my own blog. It is frustrating.
At least my web site for our pet friendly vacation rental on the Oregon coast gets a “A” rating on the YSlow plugin. Thank god for small victories.
Repaying Guy Kawasaki — Truemors Site Optimization Analysis
I owe Guy Kawasaki a lot even though I’ve never met him. A month ago, I watched a video where he talked about starting a business to make meaning versus making money. That video came at just the right time for me and led me on a new path in my life.
So I’m very pleased to attempt to repay the debt. Tonight on Twitter, someone commented on Guy Kawasaki’s new adventure Truemors and the fact that the site was slow. Guy replied that they were working on it. I sent Guy Kawasaki a quick note that I thought they needed to turn on gzip, but I was reading my YSlow plugin incorrectly.
So instead of trying to provide feedback via Twitter, I thought I’d write up the things that I think will have the greatest impact for Truemors.
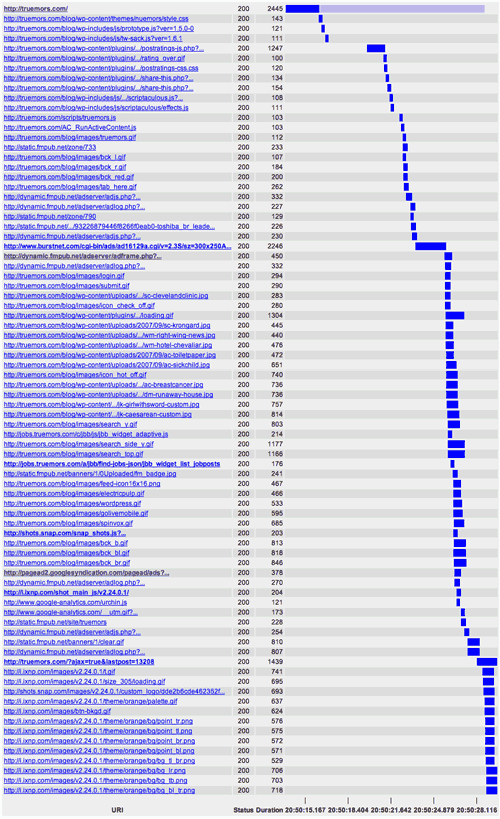
First, let’s look at where the greatest time is spent. Here is a graph showing the download time for Truemors:
The thing to notice about the image is that the html downloads in 2445 milliseconds on my home broadband connection. The total download time is 12,949 milliseconds. This means that the server processing and html download only account for 18% of the total download time.
This is consistent with Yahoo’s 80/20 rule and indicates that the biggest benefit will come from optimizing front-end content.
- Reduce the Number of HTTP Requests — This appears to be the place with the biggest opportunity for improvement because the Truemors home page makes 79 http requests on an empty cache.
Keep in mind that browsers will only make two http connections to the same domain at a time. It is because of this two connection limit that most web browsing never reaches the full broadband speeds available.
To reduce the number of http requests, I would look first at consolidating the javascript files. There are currently 20 javascript files. Javascript files also contain the added determent that the browser will not start transfering any other files until the javascript completes. This effectively reduces the browser to serial downloads for the duration of the javascript downloads. Truemors download graph shows this happening.
It appears that reducing the number of javascript files will have the largest impact on site speed.
- Move Javascript to the Footer — Browsers will not render any content below javascript until the javascript has loaded. When a page downloads, one of the things that makes it feel faster is if the page starts rendering first. Because of the number of javascripts in the html head on Truemors, the page remains blank and then snaps into place after a wait. This is a tell-tale sign that progressive rendering is getting blocked by javascript processing.
- Add expires headers to encourage caching — On the second time the Truemors home page is viewed, it still will download 125k of files and make 64 http requests. Adding expires headers will ensure that files aren’t download unnecessarily and the browser knows that it doesn’t need to check for new files.
- Test using YSlow and Speed Up Your Site — The YSlow Firefox plugin and the Web Page Analyzer provide free tools for testing the speed.
These are the items that I believe would make the biggest difference. Looking at the Truemors example, I can see one of the disadvantages of my favorite blogging software, WordPress, and its plugin architecture.
All of the plugins are putting their own javascript, images and sometimes even css into the page. These plugins aren’t part of a cohesive vision for the page and add the code to the page where ever they like. It is clear to me that doing things like combining javascript files may require more work because the plugins are responsible for adding them to the page.
I hope Guy Kawasaki and his partners find this information useful. I owe Guy a lot for inspiring me. This post is a small token of my gratitude. Thanks for the video.