I owe Guy Kawasaki a lot even though I’ve never met him. A month ago, I watched a video where he talked about starting a business to make meaning versus making money. That video came at just the right time for me and led me on a new path in my life.
So I’m very pleased to attempt to repay the debt. Tonight on Twitter, someone commented on Guy Kawasaki’s new adventure Truemors and the fact that the site was slow. Guy replied that they were working on it. I sent Guy Kawasaki a quick note that I thought they needed to turn on gzip, but I was reading my YSlow plugin incorrectly.
So instead of trying to provide feedback via Twitter, I thought I’d write up the things that I think will have the greatest impact for Truemors.
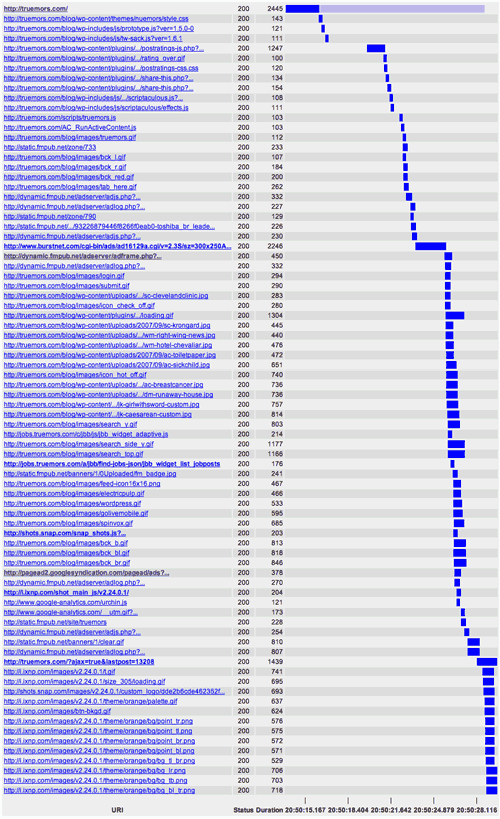
First, let’s look at where the greatest time is spent. Here is a graph showing the download time for Truemors:
The thing to notice about the image is that the html downloads in 2445 milliseconds on my home broadband connection. The total download time is 12,949 milliseconds. This means that the server processing and html download only account for 18% of the total download time.
This is consistent with Yahoo’s 80/20 rule and indicates that the biggest benefit will come from optimizing front-end content.
- Reduce the Number of HTTP Requests — This appears to be the place with the biggest opportunity for improvement because the Truemors home page makes 79 http requests on an empty cache.
Keep in mind that browsers will only make two http connections to the same domain at a time. It is because of this two connection limit that most web browsing never reaches the full broadband speeds available.
To reduce the number of http requests, I would look first at consolidating the javascript files. There are currently 20 javascript files. Javascript files also contain the added determent that the browser will not start transfering any other files until the javascript completes. This effectively reduces the browser to serial downloads for the duration of the javascript downloads. Truemors download graph shows this happening.
It appears that reducing the number of javascript files will have the largest impact on site speed.
- Move Javascript to the Footer — Browsers will not render any content below javascript until the javascript has loaded. When a page downloads, one of the things that makes it feel faster is if the page starts rendering first. Because of the number of javascripts in the html head on Truemors, the page remains blank and then snaps into place after a wait. This is a tell-tale sign that progressive rendering is getting blocked by javascript processing.
- Add expires headers to encourage caching — On the second time the Truemors home page is viewed, it still will download 125k of files and make 64 http requests. Adding expires headers will ensure that files aren’t download unnecessarily and the browser knows that it doesn’t need to check for new files.
- Test using YSlow and Speed Up Your Site — The YSlow Firefox plugin and the Web Page Analyzer provide free tools for testing the speed.
These are the items that I believe would make the biggest difference. Looking at the Truemors example, I can see one of the disadvantages of my favorite blogging software, WordPress, and its plugin architecture.
All of the plugins are putting their own javascript, images and sometimes even css into the page. These plugins aren’t part of a cohesive vision for the page and add the code to the page where ever they like. It is clear to me that doing things like combining javascript files may require more work because the plugins are responsible for adding them to the page.
I hope Guy Kawasaki and his partners find this information useful. I owe Guy a lot for inspiring me. This post is a small token of my gratitude. Thanks for the video.

He is quite inspiring.
I saw Guy’s Twitter to you and followed up. VERY thorough analysis (which went over my head also).
I read Guy’s book The Macintosh Way years ago (I may have still been working for a Mac educational software developer at the time). It didn’t change my life, but it was inspirational. I still remember how Nordstrom won back an angry customer.
Thanks Ontario Emperor for the kind words. I obviously concur with Dayngr’s assessment of how Guy can inspire.
FWIW, I came across the video on a blog post that was about Videos that Can Change Your Organization.
There were a couple of videos on that page that stood out to me, but the idea that:
This resonated with me in a big way. It reminded me of what I value and what I wanted to accomplish in life. The right message at the right time.
-Jason
Hey Jason – good stuff. How would you recommend handling ad serving scripts? We don’t have much control there.
WordPress and its plugins like to add prototype / scriptaculous scripts. We can flip to protoculous but have to change the guts to look for the new script every time we upgrade.
Not sure what’s up w/ gzip – I thought that or mod_deflate was already so.
Thanks for the insight.
I’m giving this some thought. Going through the exercise of looking at Truemors got me thinking about the difficulty of building fast sites when you are bringing in content from other areas and using plugins. I need more time to noodle on this. :-)
BTW, one saving grace of the ad network things is that the browser will only open two http connections per domain. So ad network files can be downloaded concurrently with you own files because they are coming from the ad network’s domain. For this reason, I think the javascript files served from Truemors itself is likely to be the place for the greatest improvement.
Exactly. The plugins give you functionality, but cause an undeniable performance hit because of the number of http requests. But you generally don’t want to modify plugins because they will cause you to maintain them all on upgrade.
The simple thing for the moment is to consolidate all of the javascript that is from outside of plugins (basically, the ones that Truemors itself is contributing) and see if you what happens if you modify the wordpress templates to put the javascript at the bottom of the page. You’ll want to test carefully after you move the javascript because some javascript has to be in the head of thee document. Yahoo’s 13 performance guidelines does a good job of describing when this is true.
Truemors is running mod_gzip. I didn’t look carefully enough. The YSlow plugin gives grades on things like gzip. It gives Truemors an ‘F’ on gzip and I didn’t look further. However, after Guy pointed out that his partner (you?) thought gzip was on, I took a closer look and realized that YSlow was only complaining about files that were included by what I presume is your ad network.
The vast majority of the files are gzipped and only a handful are not. I made a mistake about that. Sorry for the confusion.
I’m going to noodle a bit more on the plugin and ad network items. Ad networks maybe unsolvable other than applying pressure on them. I know when Google first released Google Analytics, the javascript wasn’t gzipped so I and other bugged them until they changed it.
For plugins, I’m wondering if there is a way to intercept the insertion of the javascript using another plugin to replace WordPress’s built-in javascript processing functions. A plugin to rule them all so to speak. :-)
Yeah, concurrent connections mask the issue almost completely when the offsite request completes first (unfortunately not the case here much of the time). Ad calls are tough to complain about, though, considering the revenue. I would love to have a little more control over the scripts…
Michael and Will know the server configuration a lot better than I, but this is a great topic, so I thought I’d jump in. Lots of people are racing to prototype with apps like WordPress and then having to scramble to optimize once they get popular. Scaling open-source applications is turning into a business in and of itself.
I’m glad someone else finds the topic interesting. I find speeding up sites captivating, but I’m well aware that I’m probably in a minority among web developers.
I think you’re right about scaling open source applications being a business itself. More on that in a few weeks. :-)
Thanks so much for taking the time to do the analysis of Truemors.
We’ve made some pretty big improvements in performance since we launched but, as you point out, there’s still plenty to do.
As with most development, we face the constant quandary: Should we tweak what we already have or add something a feature?
We’d have to do some major work to get complete optimization and probably have to move away more and more from WordPress. Overall, WordPress and plug-ins have been an extremely effective platform.
Again, thanks for your help. We hope to get at least some of your suggestions implemented shortly.